How To Add A Pin It Button To Your Blog

Make it easy for your blog visitors to Pin your images — and add a Pinterest hover button to your Blogger images! What's a "hover button"? It's a button that appears when you put your mouse over an image. Go ahead and test it out on this image below. Clicking on the pink Pinterest button that appears in the middle of the image will allow you to pin this image to your Pinterest boards.
Here are the instructions for Blogger blogs. (This doesn't work on Blogger's Dynamic Views templates or on mobile templates.) For self-hosted WordPress blogs (aka wordpress.org blogs), see this post: How to Add a Pinterest Hover Button to your WordPress Images.
NOTE: This requires editing your Blogger template. Before proceeding with the instructions below, I recommend that you backup your Blogger template first!
- In your Blogger Dashboard click on Template and then Edit HTML.
- Scroll down to the bottom of the code and find this line: </body>
- Copy this code from BloggerSentral and paste it into your template code right above the </body> code.
- Click the "Save Template" button.
- Click the "Close" button.
Now view one of your blog posts and you should see a red Pin It button appear on top of your images when you put your mouse pointer over an image. You can call it quits now — or we can customize things a bit…
Use a Custom Pin It Image:
Download a Pinterest icon to your computer or create your own. Or – download my Free Pinterest Buttons for your Blog. Then upload your image to an external website such as Photobucket (and skip to step #5 below) – or you can upload it right to your Blogger blog:
- Create a new post.
- Add your Pinterest icon to the post.
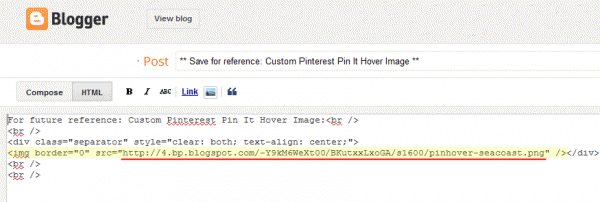
- Once you see the image in your post, click the HTML button (top left corner). Now you will see the HTML code of the post. Look for the image code. It will start with <img and will include src= followed by a URL in quotes, similar to the yellow highlighted line shown in the image below. (Click the image to view a larger version of it.) Copy the URL that is in the quotes after src= (see the red underlined text in the image below); this is the URL of your image.

Using a Custom Image for Your Pinterest Hover Image in Blogger - Do not publish this post. The sole purpose of this new post is to store your image on Blogger. I recommend saving the post as a draft just in case you forget the URL. However, you can delete this post if you want to, since the image will still stay on Blogger's web server.
- Now go back to your template's HTML code (Template > Edit HTML) and find this code:
var bs_pinButtonURL = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEDrrfuFjpy0U0kL34hywxwt4oJ3KCQ5zOn_VBAMsToCzowuJm4sPa7PMi9560505XDISj50Bt-SPSjdBzDWGwqDIpylovo9VGd03YbI-doVw_wqc0ZyrpodmNmMfbNahE9wd_VuYI07M/s1600/pinterestx1_72.png";and replace the URL in the quotes (in red above) with the URL of your image.
- Click the "Save Template" button.
- Click the "Close" button.
Change the Position of the Pin It Button:
By default the Pin In button will appear in the center of your image. If you prefer that it appears in the corner of your images instead, you can easily do that. Simply find this line of code in your template's HTML code (Template > Edit HTML):
var bs_pinButtonPos = "center";
and replace "center" with one of these positions:
-
topleft -
topright -
bottomleft -
bottomright
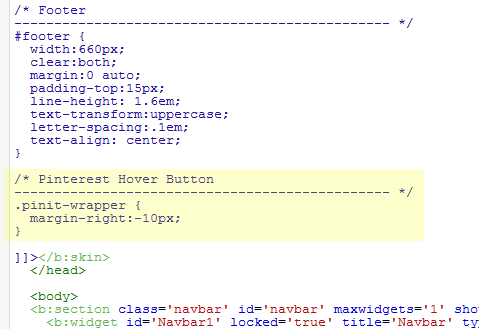
If you want to offset the Pinterest Button from the corner of your image so there is a little space between the button and the corner of the image, you can add some CSS code to the <head> section of your template (Template > Edit HTML):
.pinit-wrapper {margin:-10px;}
(The negative value for the margin pushes the button inwards.) For example, see the yellow highlighted code in the image below:

How To Add A Pin It Button To Your Blog
Source: https://kellyward.com/blog/how-to-add-a-pinterest-hover-button-to-your-blogger-images/
Posted by: walkergeop1953.blogspot.com

0 Response to "How To Add A Pin It Button To Your Blog"
Post a Comment