How To Adjust Width Of Blog Post Wordpress
How to Create a WordPress Single-Post Template in Elementor
- Karol K
- onBlog
- Updated on: 05.01.21
- 133
Elementor Theme Builder allows you to design your own single post template from scratch, no coding skills needed! In this tutorial, we will show exactly how to do it, so you can design your own beautiful blog posts.

Looking for an Elementor blog template for WordPress? Learn how to do it using Elementor's Theme Builder.
What Are Custom Post Templates?
For those of you who are not familiar with the Single Post Template yet, the single post determines the layout of your blog posts.
Custom single post templates enable you to use different layouts for different blog posts — allowing you to apply different designs to specific posts. For example, think of a barber's website. You could use different templates for review posts, news posts, sale posts, case study posts, etc.
With Elementor, you can use dynamic widgets to build the blog post template. And, to make it easier to design live, you can preview the template with any of your previously created blog posts. This way, all the dynamic widgets get populated with actual content from your site. Here is an article explaining how to use a single post template.
Even after you publish a single template, you can access any specific blog post that uses the template and design it further with Elementor.
How To Manually Create Custom Post Templates in WordPress
To create custom post templates in WordPress manually, you will need to be an advanced user with knowledge of coding, CSS, and WordPress file manipulation. This method is not advised for beginners.
Before you continue, we recommend that you make sure you are using a child theme so as not to mess up your current theme and have a default theme to go back to.
1. The first thing you need to do is to create a new file. You can do this by opening a text editor (like Notepad), give it a new name (something like my-template), and save it as .php.
2. Next, copy this code and paste it into the file, and save:
<?php
/*
* Template Name: (enter the template name here)
* Template Post Type: (enter the post type: post, page, product, etc)
*/
get header(); ?>
3. Now, you need to upload this file to your WordPress folder, using an FTP solution.
4. Once done, go to your WP admin and login. From here, go to create/edit post.
5. Scroll down to Post Attributes and select a template.
6. Here, you will see your template. However, since it's new and you haven't added anything to it, you will see that it's empty. To remedy this, it's best to copy the code from the existing theme's template information.
7. Open the single.php file and copy everything after the get_header() line and paste it in your template, in the end, after the get_header() line. Save the file and upload it back to the server.
8. Now you can start editing it. Using your coding skills.
How to Create a Custom Post Template Using Elementor
As you may know, Elementor is already capable of helping you redesign your headers and footers. But that's only the tip of the iceberg…
Another great thing that you can do with the 2.0 isbuild yourself an entirely new single post template with the use of the Elementor Theme Builder. No need to get your hands dirty playing with source code.
In this tutorial, I'm going to show you exactly how to do that. You'll be amazed at how easy it is.
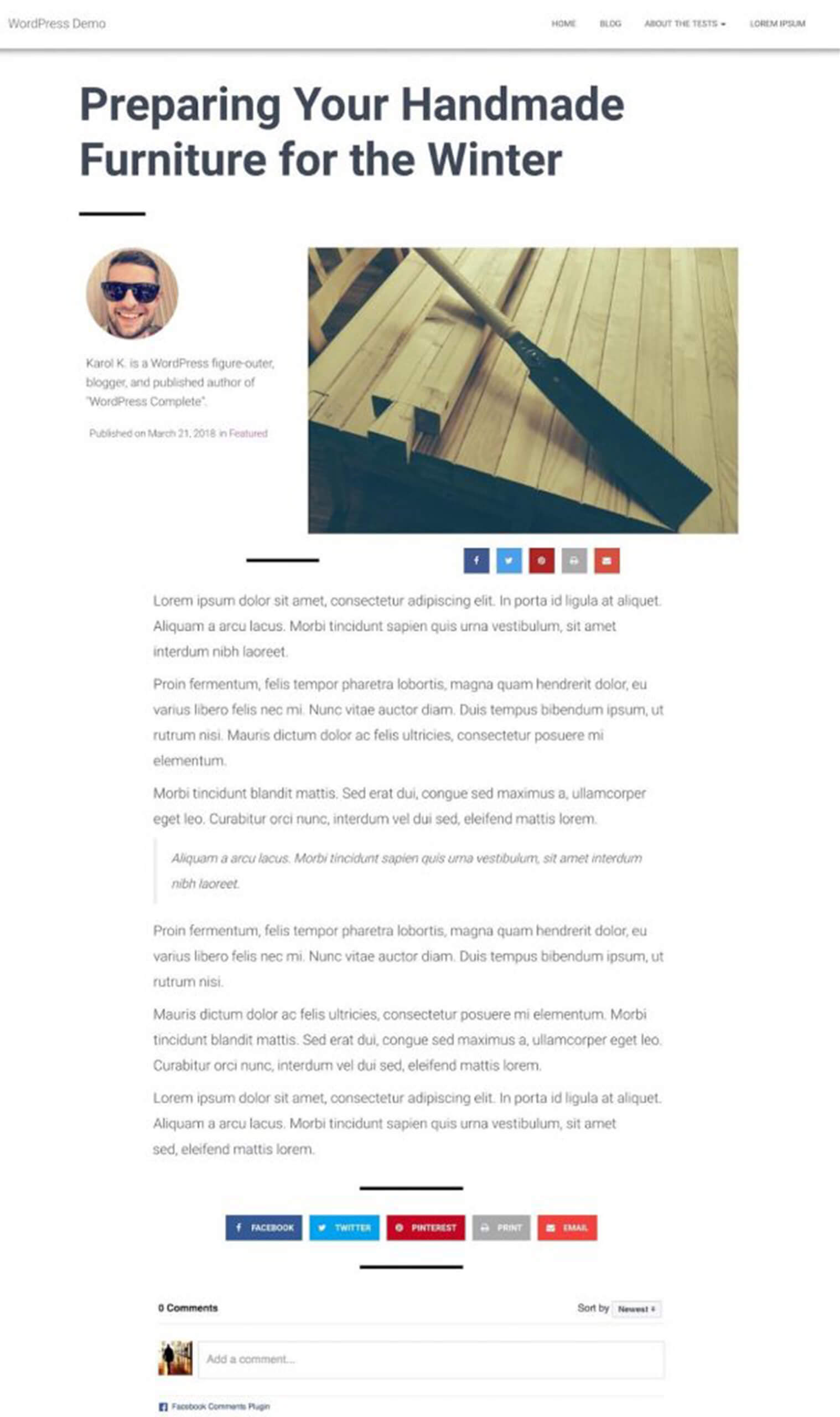
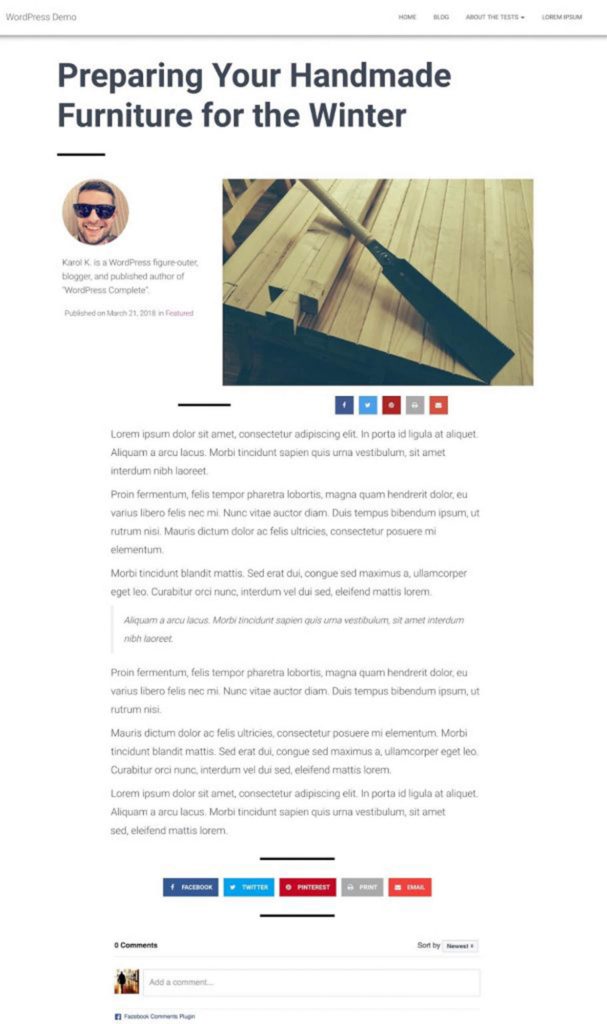
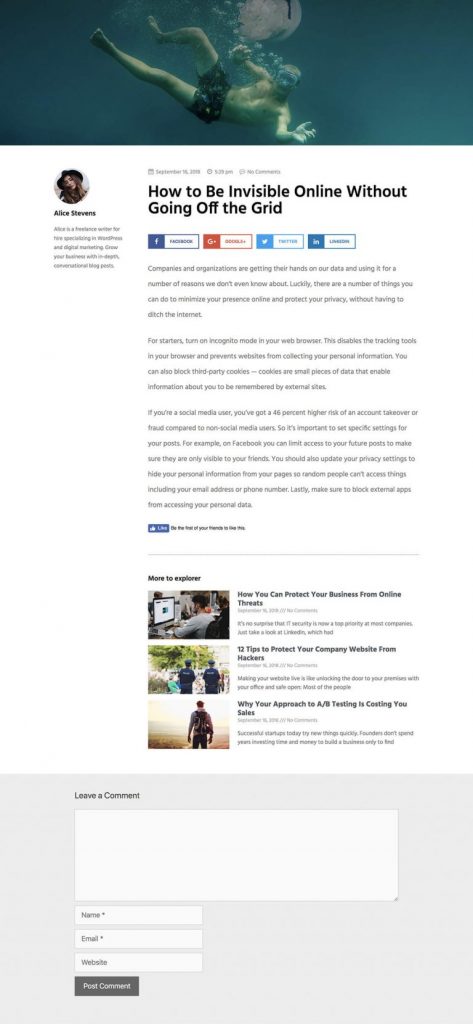
Here's the final result we're going for:

Note- this is only an example single post template that you can build. You can find other Elementor blog templates here.
The process presented below is universal, so you can create other structures and designs as well. You're only limited by your imagination.


What's so great about this sort of Elementor-powered single post template?
To get the obvious out of the way first, it looks great, and you can customize it freely just like any other creation built with Elementor. You get to use the same set of features, drag-and-drop interface, and all the content blocks that Elementor gives you normally.
But there's more:
- Multiple Elementor single post templates. You can create multiple single post templates and have them running side by side.
- Designated templates per category. You can have different templates for different types of posts or different categories.
- Build once and set off across site. You can enable any of your templates on even a single blog post, or you can use it across the board for all posts.
- Add additional elements. You get additional elements that you can add to the template, such as social media buttons, author blocks and more – stuff that might not be available in your current theme by default.
- Edit in real time. You can edit your template in real time while looking at a live preview containing your actual blog data, instead of some dummy, placeholder content.
- Consistent blog template. The template won't vanish when you update the theme.
Okay, let's get on with the how-to:
What you need to get started
Just a couple of things:
- a working WordPress website + your favorite theme,
- the free Elementor plugin,
- the Elementor Pro add-on plugin.
Installing both Elementor and Elementor Pro is pretty straightforward as far as WordPress plugins go. The only additional step to get Elementor Pro running is to enter your personal license key on the plugin's settings page:Elementor → License. At this stage, you can begin building your new single post template.
1. Setting the groundwork for your Elementor single post template
- First things first, yes, you still need a WordPress theme to begin with. Elementor doesn't replace your theme but rather works alongside it, simply improving on this and that.
- Also, don't worry about losing your theme's default single post template. What we're doing here won't delete any of your theme's files. If you ever want to come back to that standard template, you can.
Before we get to work with Elementor, let's make sure that you have at least one complete, representative post on your blog. Meaning, something that you consider an excellent example of what your average blog post looks like.
We're going to use that post when previewing your new template. We're doing that just so we get to work on some real content, instead of having to rely on half-empty posts.
With that out of the way, let's begin building the template.
2. Creating a new Elementor template
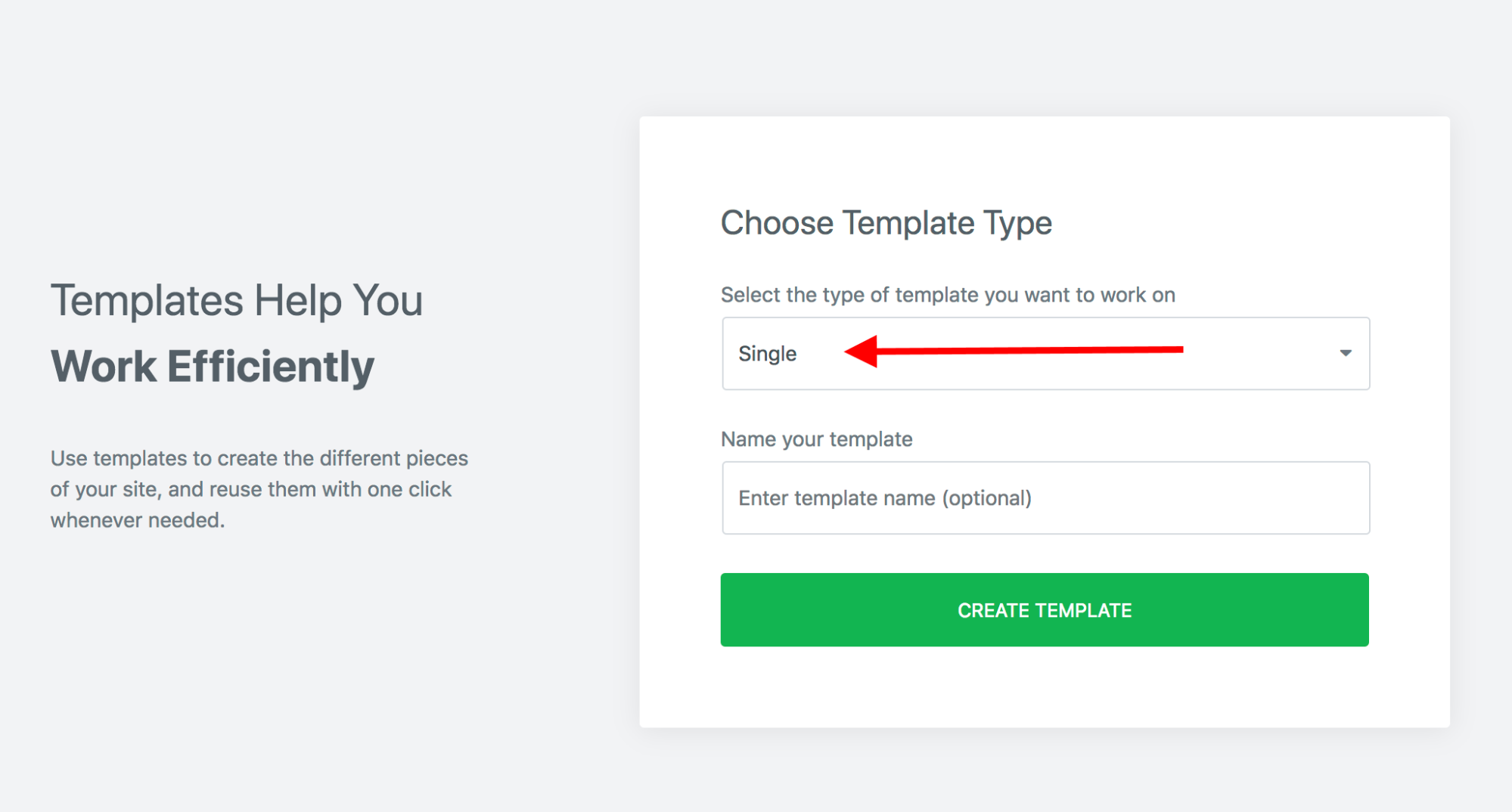
Go to Elementor → My Templates and click on the "Add New" button. Choose "Single" as your template type and click on "create template."

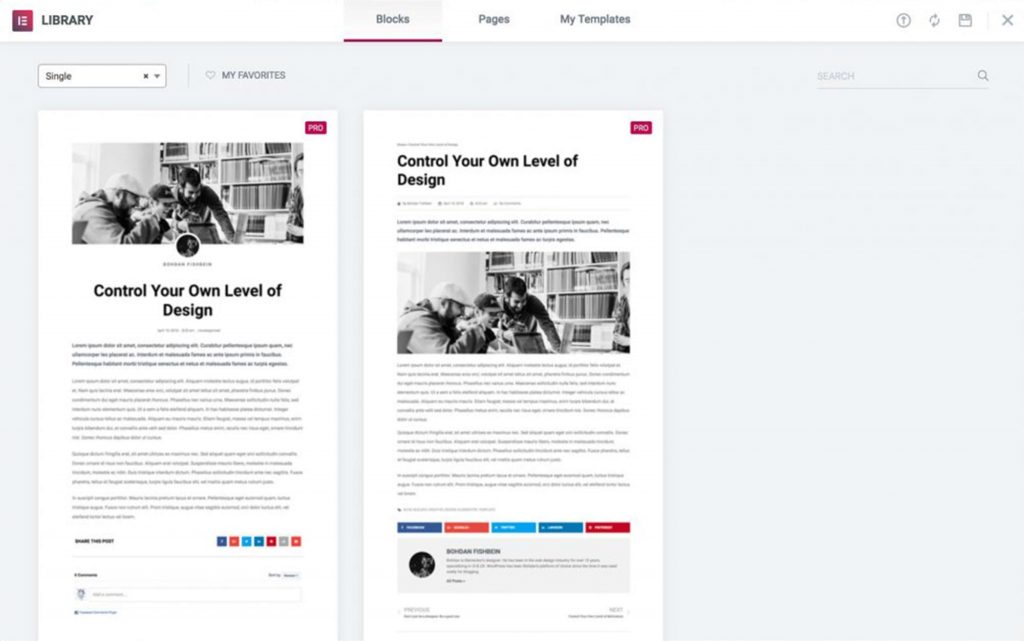
In the next step, Elementor will ask you if you want to start with any of the available predesigned blocks.

You are free to check how those look and perhaps even use one of them as your new template. However, in this tutorial, we're going to build a new template from scratch – just so we can learn all the ins and outs of the process better.
(Nevertheless, I do have a downloadable template for you at the bottom of this guide, in case you don't have the time to go through the process on your own.)
When you see that pop-up with the templates to choose from, you can just click on "x" and close it. This will land you at the blank Elementor canvas.
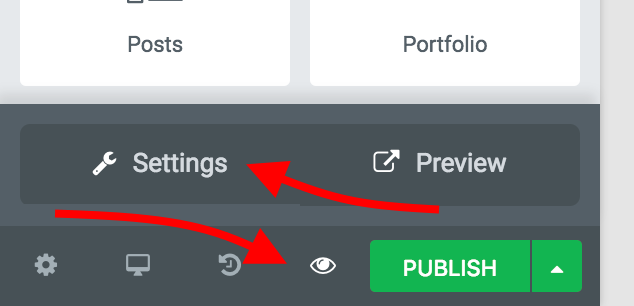
At this stage, let's hook up the preview to one of your live posts. For that, click on the preview icon in the bottom left corner, and then on Settings:

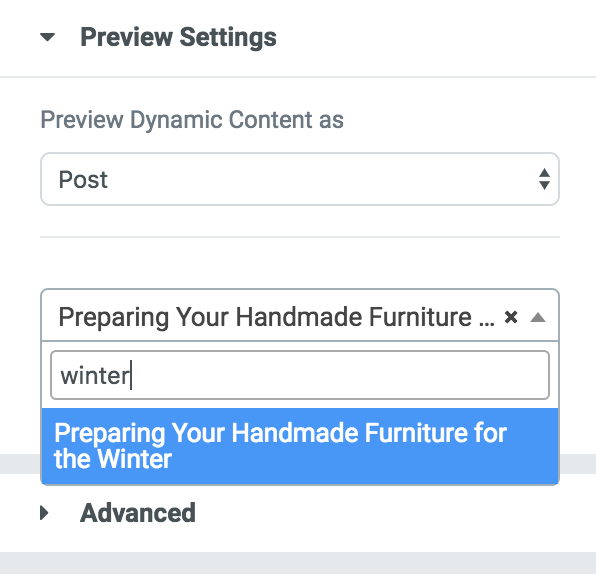
From the Preview Settings box set "Preview Dynamic Content as" to "Post" and then pick that one representative post of yours that I told you to prepare earlier.

This will populate the preview window with the post's data.
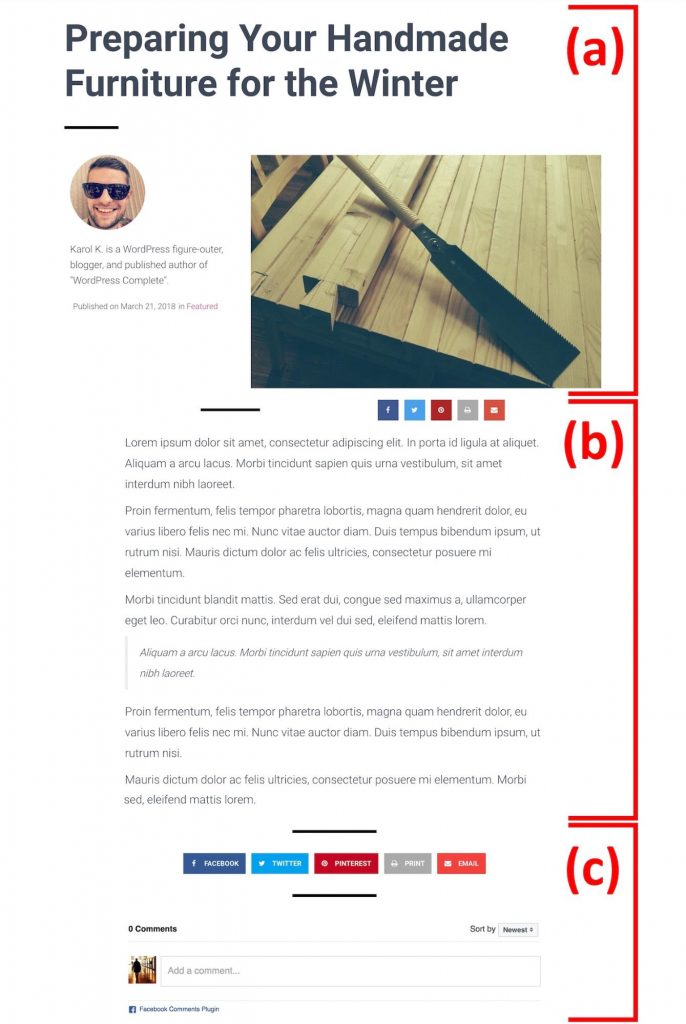
Before we move onto the next step, here's a quick look at the structure that we'll use for our single post template:

As you can see, three main sections there:
- (a) – the head section
- (b) – the post body section
- (c) – the comments section
We're using this structure just to make things easier to grasp. Lumping everything together in a single section might be too confusing to follow.
Let's now build each section one by one:
3. Building the blog post's head section
The head section contains a handful of important elements:
- the headline of the post
- the author box – author image and biography
- the post meta – publication date and category
- the featured image of the post
All of those elements are quite easy to add, which you'll see in just a minute.
Let's start by adding a new single-column section.

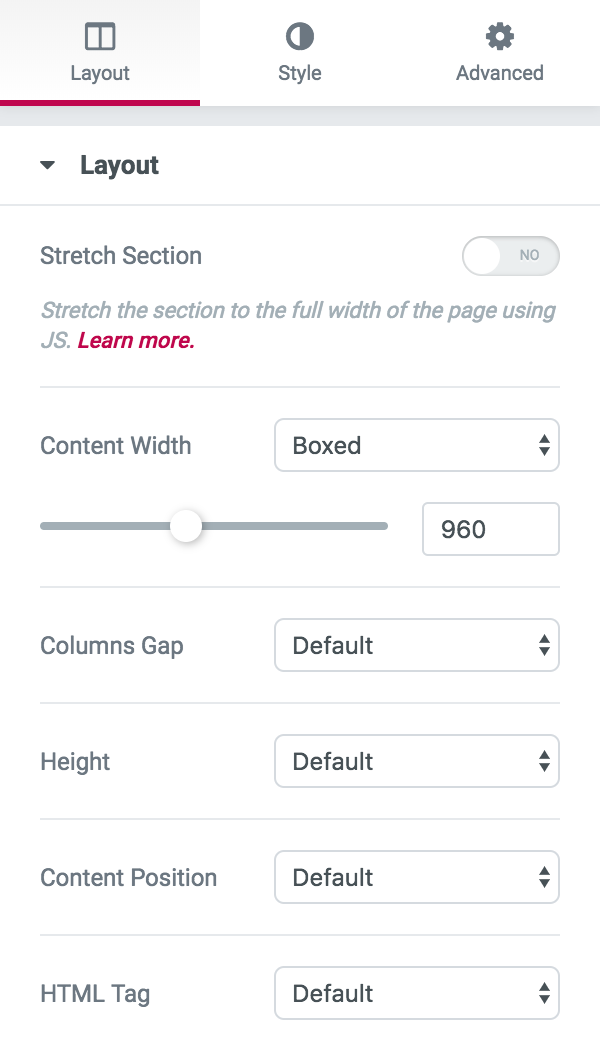
Here are the settings I like to use for that:

- I personally like to go for a minimal style that helps my content stand out on its own, so I tend to avoid any "flashy" elements.
As you can see, the only settings I've set are:
- Content Width – Boxed
- Width – 960px
I've found that to work well for my current theme. Of course, you can pick a different value, but let's just stick with that for now. We can come back to customize the widths later on when we have all the elements in place.
If your theme forces some leftover background that doesn't look right, you can also go to the Style tab and set the background color to white.
3.1. Post headline
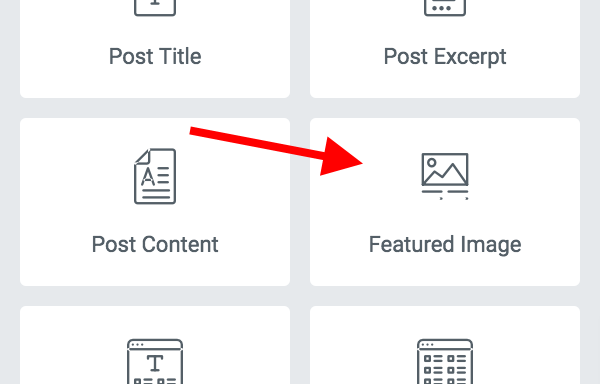
Elementor 2.0 comes with some new content blocks that are going to be really handy when building this new single post template. Let's start with the block simply called Post Title. Drag and drop it onto the canvas.

Here are the settings I'm using:
- Content tab: Alignment – left
- Style tab: Text Color – black
- Style tab: Typography: Size – 65px, Weight – 600 (large fonts tend to work well for headlines)
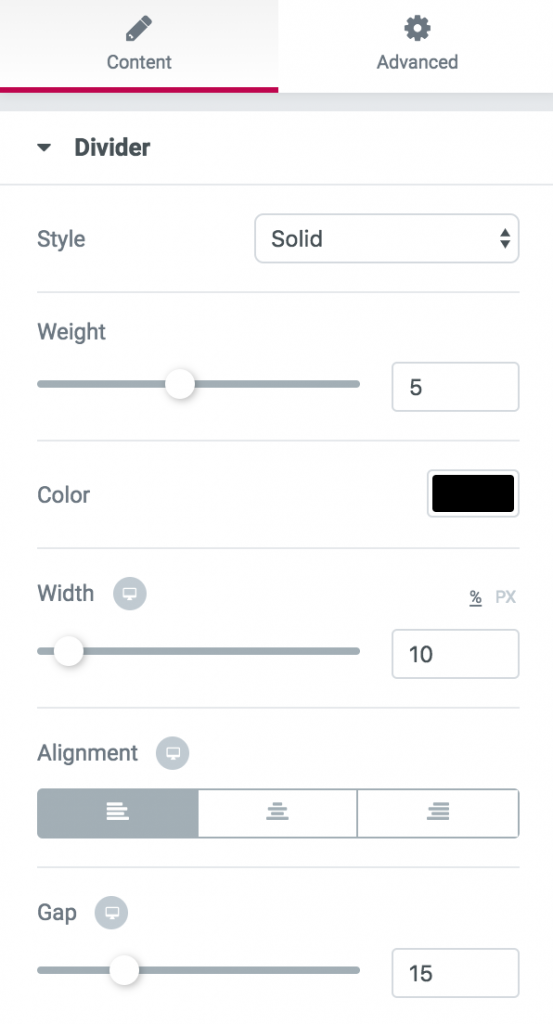
Next, I'm adding a simple divider to add some visual separation between the headline and the rest of the head section.


3.2. Author info, post meta and featured image
This section is optional, so if you don't want to showcase any author info or if you're not using featured images on posts, you can skip to the next step.
However, I think that featured images and author info add a lot of personality to a blog post, which should help build a relationship with your readers.
Let's start by adding a column block right below the divider.

Use the "33, 66" structure for the columns.

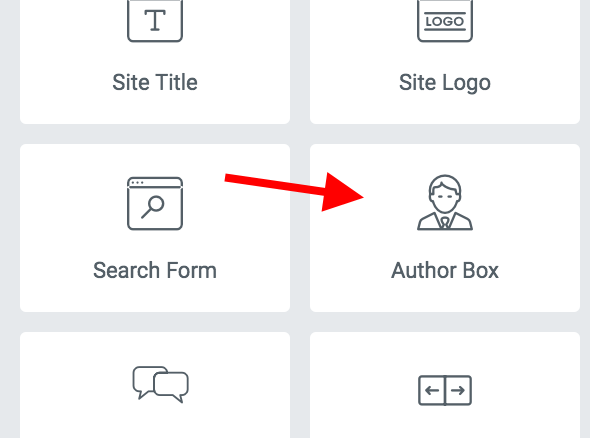
The column on the left is where we'll put the author box. To do that, find a content block calledAuthor Box and drag and drop it into place.

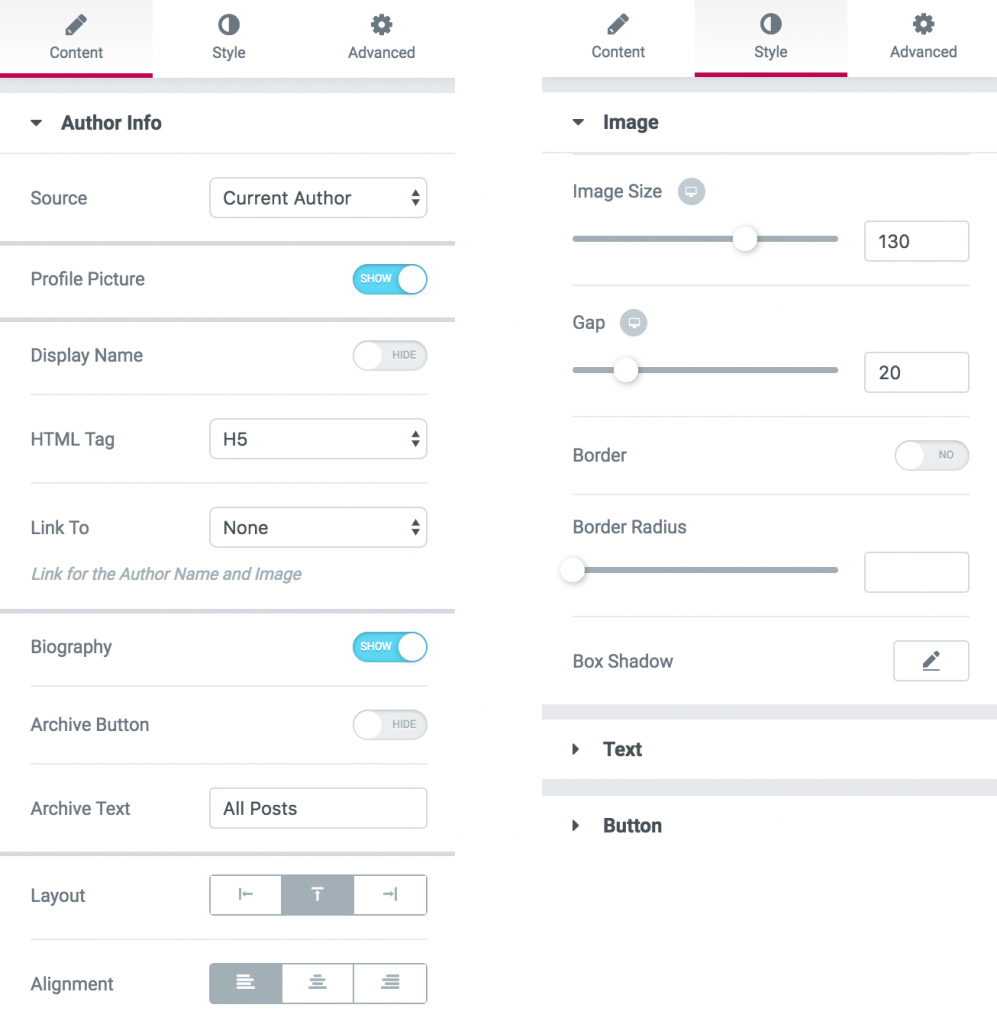
Here are the settings that I like to use for this block:

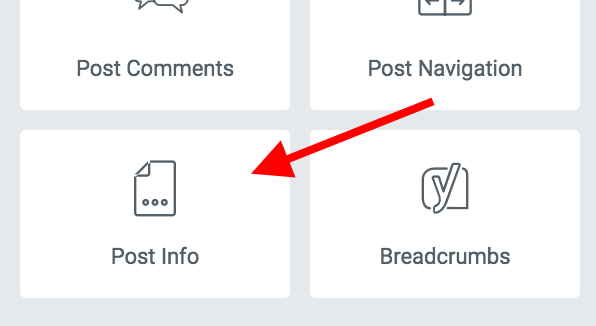
For the post meta, we'll use a content block calledPost Info. Drag and drop that one right below the author's.

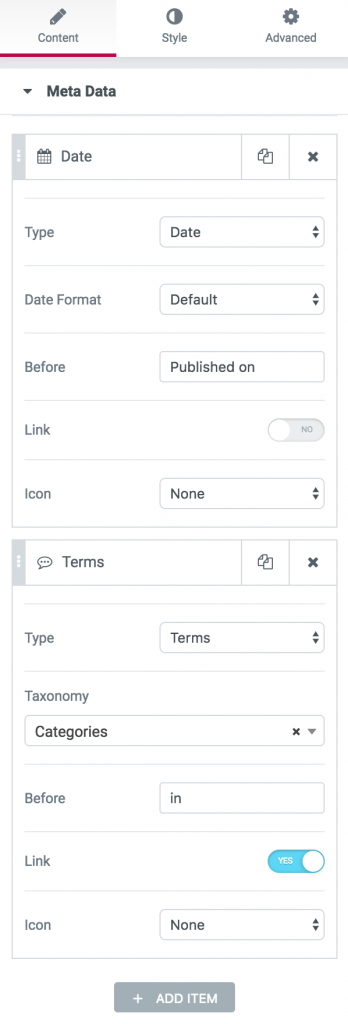
Here are the settings I use:

Finally, let's take care of the featured image.
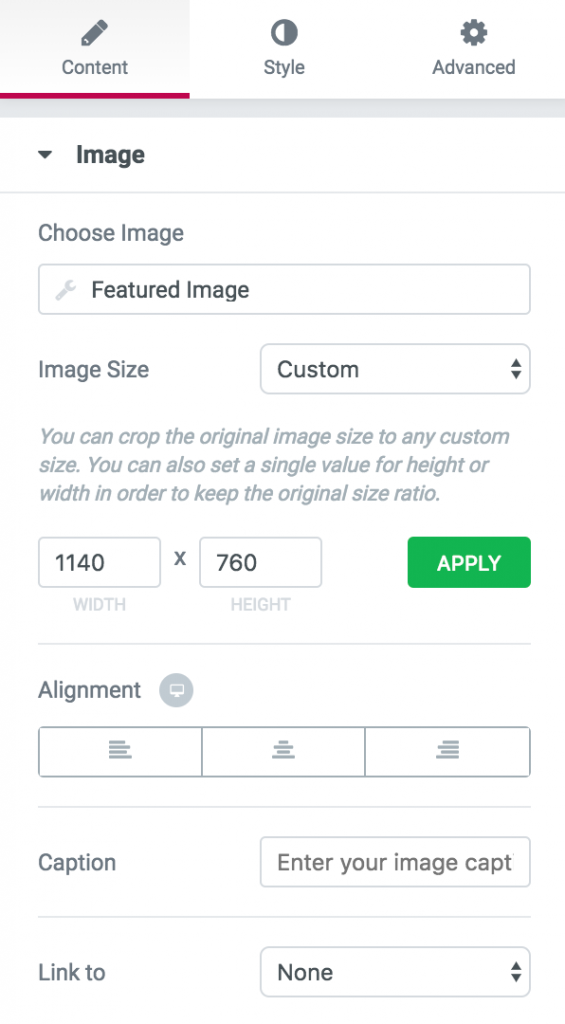
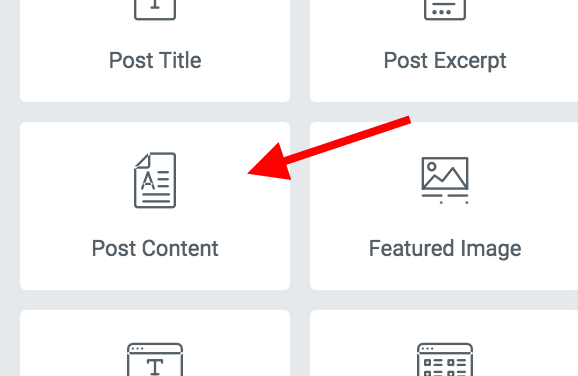
This one we'll place in the right column. Find a content block calledFeatured Image and drag and drop it into place.


Of course, you are free to experiment with different image sizes based on the type of featured images that you use.
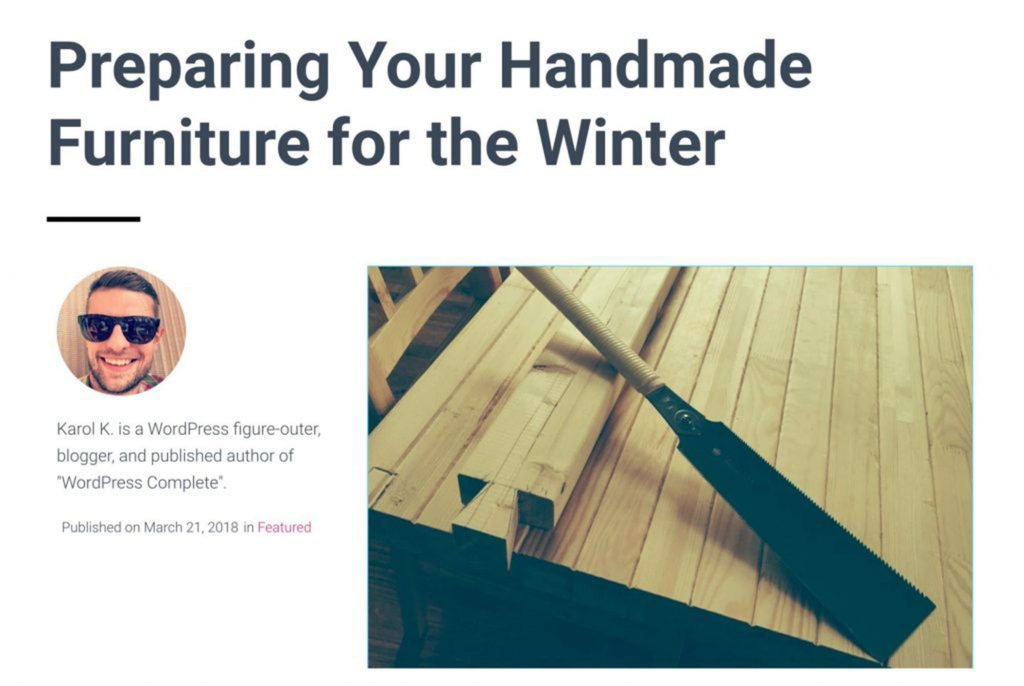
The complete head section in action:

4. Building the post body section
Let's start by adding one more standard single column section to the page.
Now the important part – the settings of the section. The only things I adjust are:
- Content Width – Boxed
- Width – 750px
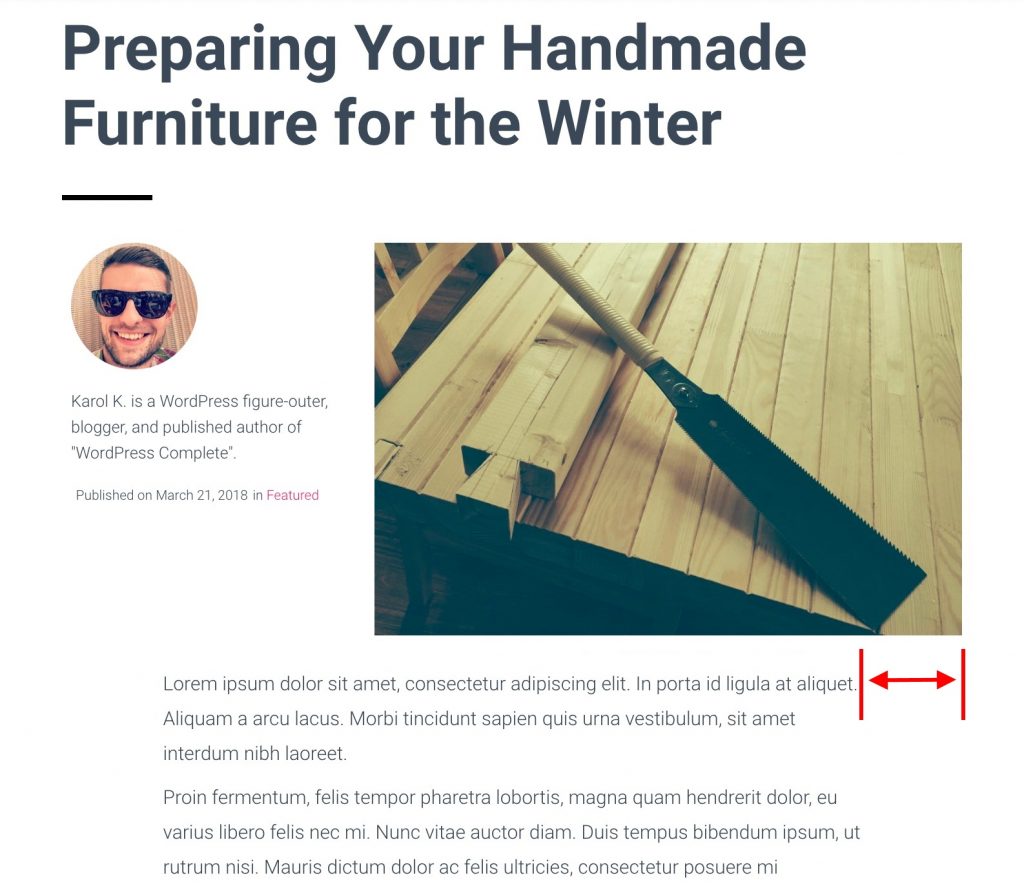
Now, why the 750px? I want this to be roughly 200px less than the width of the first section (which was 960px). This will give me a nice, narrower look for the main content block as compared to the head section.
A trick like that makes the main content pop more and creates a nice visual break point between the head and the rests of the post. Here's what I mean – what it's going to look like when we're done:

For the post content itself, we're simply going to use a block calledPost Content. After you drag and drop it into place, it's basically good to go!

If you want to, you can experiment with theTypography settings to make sure that the text is clearly readable. You might not want to change the font itself, but rather experiment withSize andLine-Height.
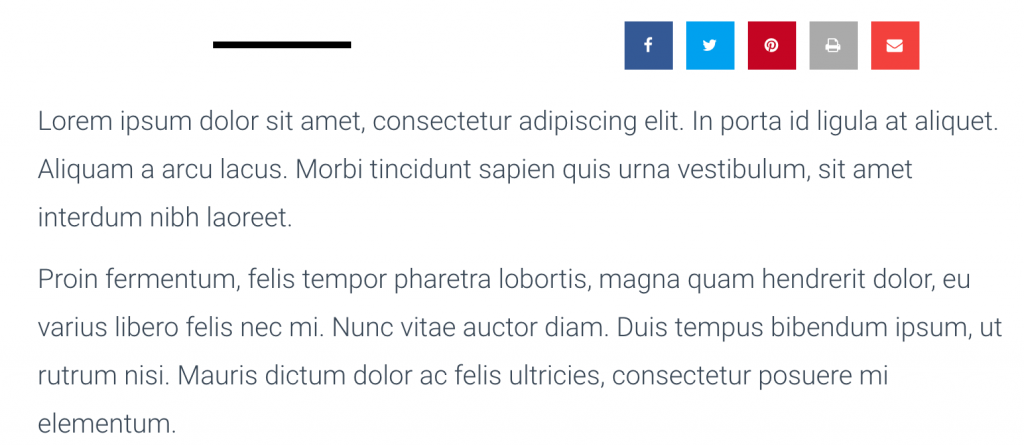
One optional thing that I like to do is add some small social media buttons right above the main content of the post.
In this particular case, I do this by adding a newColumns block immediately above the post content. Then:
- put a divider in the left column (you can clone the one you used in the head section of the template),
- put a block calledShare Buttons in the right column.
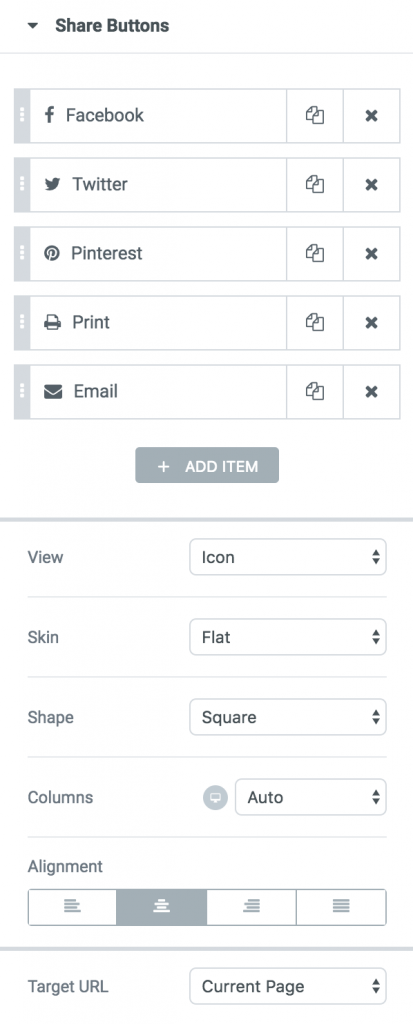
These are the settings that I use for the latter:

And here's the final effect – the body of the post and the social media block above:

5. Building the WordPress comments section
This is the final section of our new single post template.
The best way to get started here is to clone the previous section and then remove every content block that's in it. That way, we're retaining the main settings of the section, and it's still quicker than starting from scratch.
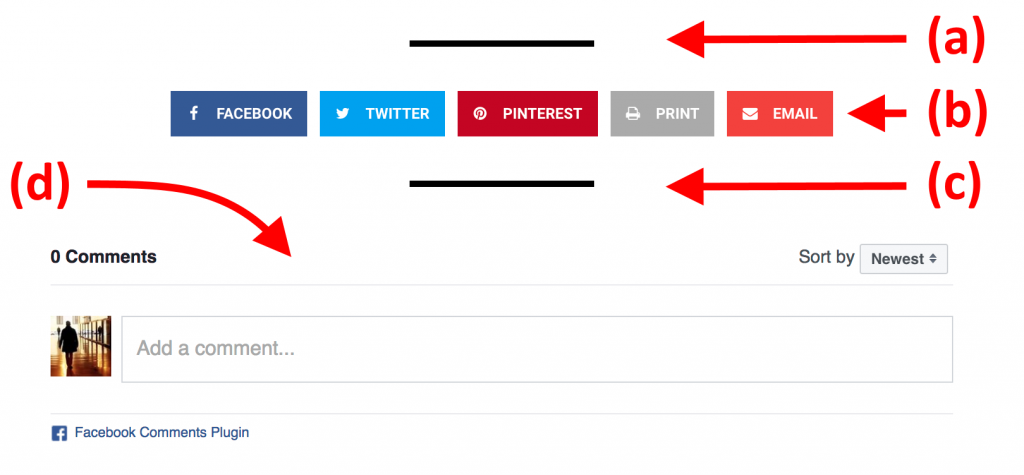
Since now you're pretty used to the process, let me just show you the specific blocks that I placed in this section:

- (a) – Divider
- (b) – Share Buttons
- (c) – Divider
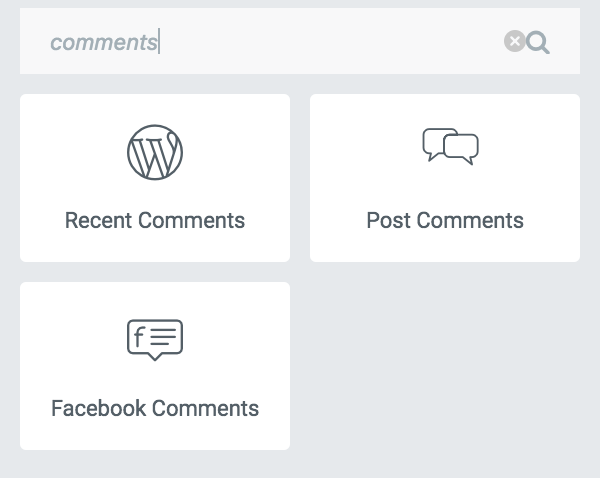
- (d) – Facebook Comments
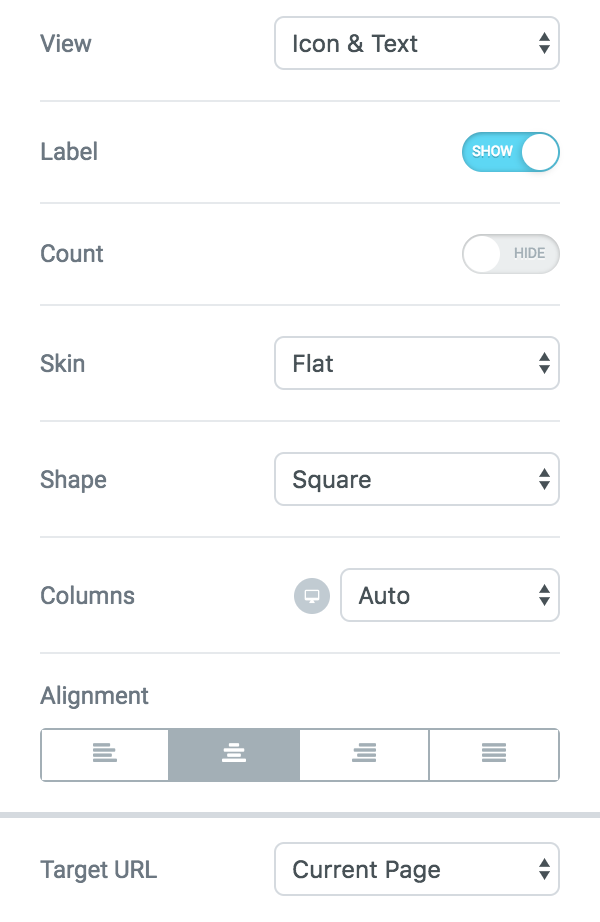
Here are the settings for the Share Buttons block:

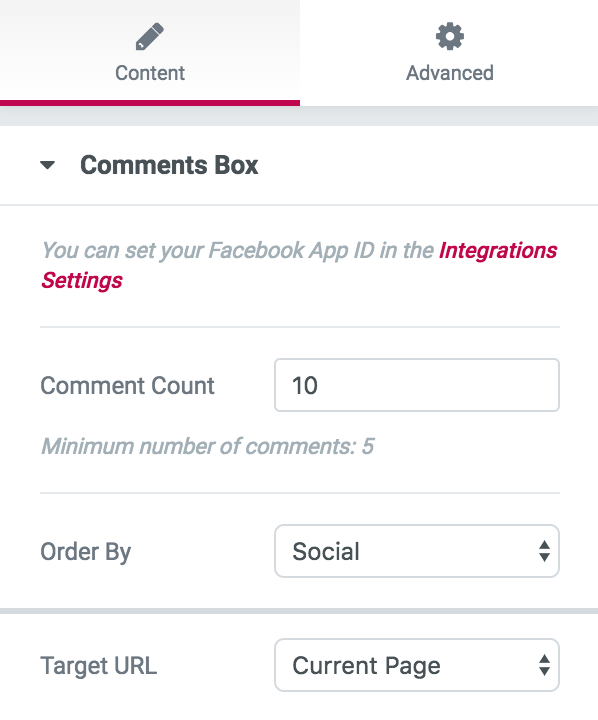
And here are the settings for the Facebook Comments block:

If you prefer using WordPress native comments, no problem! You can do that by using the Post Comments block instead of the one for Facebook comments.

This is pretty much it when it comes to building your new single post template!
Here's the final effect once again:

All that we have to do now is save it and tell WordPress to begin using it.
6. Enabling this single post template on the WordPress site
First, click that juicy"PUBLISH" button in the bottom left corner.
Elementor will ask where you want to display this new template. Setting this is pretty clever, and it works based ondisplay conditions that you can assign. Don't worry, this will all be clear in a sec.
Start by clicking on the"ADD CONDITION" button.

If you want your new template to replace the default template entirely then use the following setting:

Apart from that, you can customize this and assign your template to, say, only specific blog categories, specific tags, or even individual blog posts.
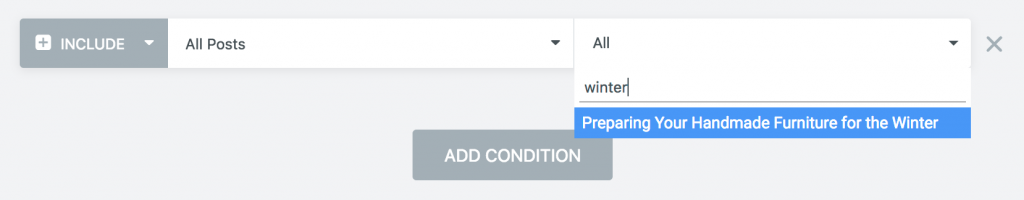
- Here's how you assign to a specific post:

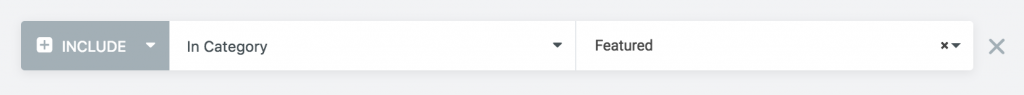
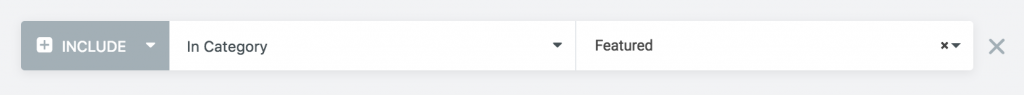
- Here's how you assign to a specific category:

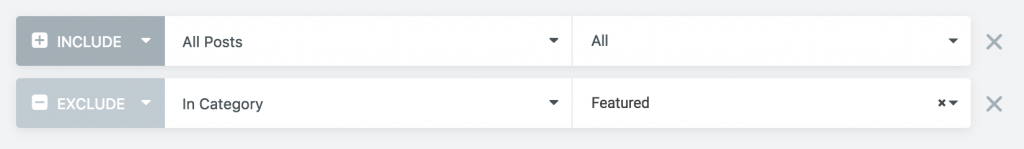
- But there's more. You can also combine conditions together. For example, here's how you can exclude this template from a specific blog category while letting it show for all the other ones:

You can probably already see how powerful this conditions thing can be!
It basically allows you to have multiple single post templates for different occasions.
Once you click on the main"PUBLISH" button, your single post template will be enabled according to the conditions you've just set.
How easy was that?
Example Custom Post Templates You Can Create With Elementor
Here's an example of a custom post template that's been created with Elementor.



Alternative approach: coding it from the ground up(?)
Okay, so the question is what would you need to do to end up with the same effect if you were to customize the source code of your theme by hand?
TL;DR: it's impossible.
Okay, okay … impossible is a strong word, but it's really nearly that.
First off, you have to be able to code, duh! And it's a pretty serious coding project … PHP, WordPress, HTML, CSS, design.
For instance, let's just cover that last thing – display conditions for your template.
There's no ready-to-use structure or framework in any theme (or WordPress core itself) that would allow you to do that. You would need to code that one up from scratch. And you also need some kind of an interface to then be able to use it. This, on its own, is a rather large and complicated coding project.
Then, the single post templates themselves. Or let's not even make it plural. Let's focus on just replacing your theme's default template with one new one.
First, you need to use a child theme for that. Otherwise, all your work will vanish once the theme updates.
But, surprise! creating a new child theme is not always possible. For instance, if you use one of the popular theme frameworks then you're likely on a child theme already. And it just so happens that WordPress doesn't allow you to create a child theme of a child theme. So that's that.
Secondly, you'll need to understand your theme's structure thoroughly before you can build a new template. This also means knowing how to create an additional CSS stylesheet that will play along nicely with the theme's default one.
Lastly, your template might become incompatible after a theme update. After all, the theme developer might change the structure of the theme from one version to another, effectively forcing you to go back to the drawing board.
Though I'm sure some of you will immediately respond with an eager "challenge accepted!", for the rest of us, mere mortals, a task like that is pretty close to impossible.
Okay, I hope I've got you on board and excited about the possibility to build some new, fully customizable templates for your single posts. All thanks to Elementor 2.0! Go ahead, take it for a spin!
If you have any questions about the process presented here, don't hesitate to ask. (Here are the answers to the most common questions about the new Theme Builder.)
Let me know in the comments how you are going to use Elementor's Single template for your projects. You can download the complete template shown in this article here .
Looking for fresh content?
Get articles and insights from our weekly newsletter.
Karol K. (@carlosinho) is a blogger and writer, published author, and founder of NewInternetOrder.com
How To Adjust Width Of Blog Post Wordpress
Source: https://elementor.com/blog/design-your-single-post-template/
Posted by: walkergeop1953.blogspot.com

0 Response to "How To Adjust Width Of Blog Post Wordpress"
Post a Comment